Perete se s tím, že vám Facebook už neumožňuje měnit text nasdílených článků? Nebo se vám načte nevhodný obrázek? Pokud sdílíte svůj článek ze svých webovek, mám pro vás jednoduché řešení.
Tím řešením je plugin Open Graph Tags™

Kdo za to může
Za načtení textu a obrázku u odkazu na Facebooku mohou tzv. „tagy“. Tag je jednoduše řečeno taková značka, která se přiřadí ke každé vaší stránce ve wordpressu a odešle určité informace o vaší stránce. Tagů je více, ale nás v tomto případě zajímá tag image a tag description. Tyto dva právě mohou za to, co Facebook u odkazu zobrazí.
Existuje mnoho pluginů, které nějakým způsobem upravují možnost měnit tagy, tenhle je ale geniálně prostý a zmákne ho i lehce pokročilý uživatel.
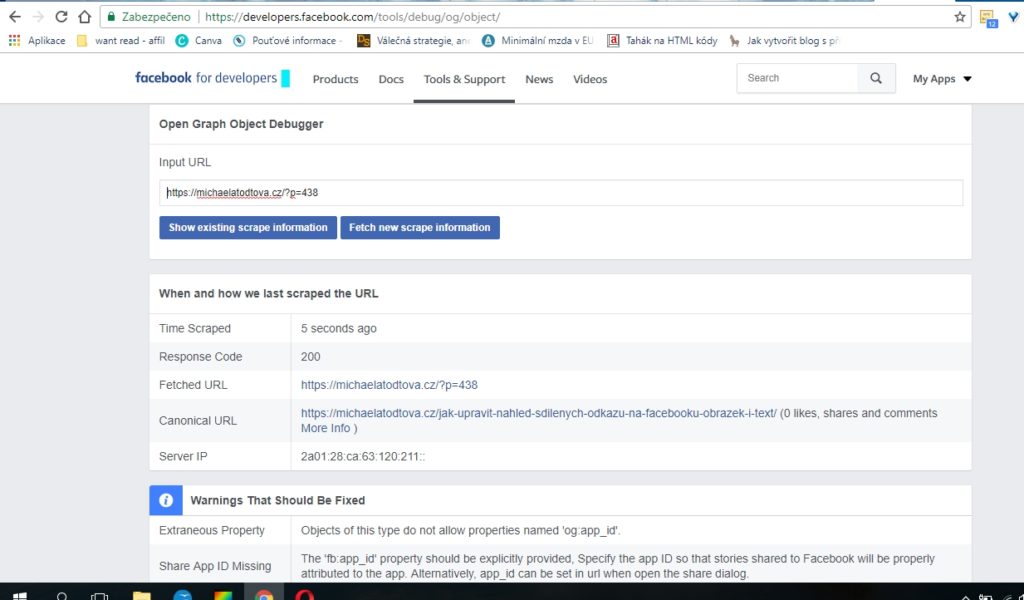
Možná jste se už někdy setkali s Debuggerem, nástrojem od Facebooku, který vám ukáže, jak se váš článek bude zobrazovat. Vypadá takhle a najdete ho zde:

Debugger vám ukáže meta tagy a open graph tagy, které mohou za to, jak se váš text zobrazí na Facebooku.
Kde stáhnout plugin?
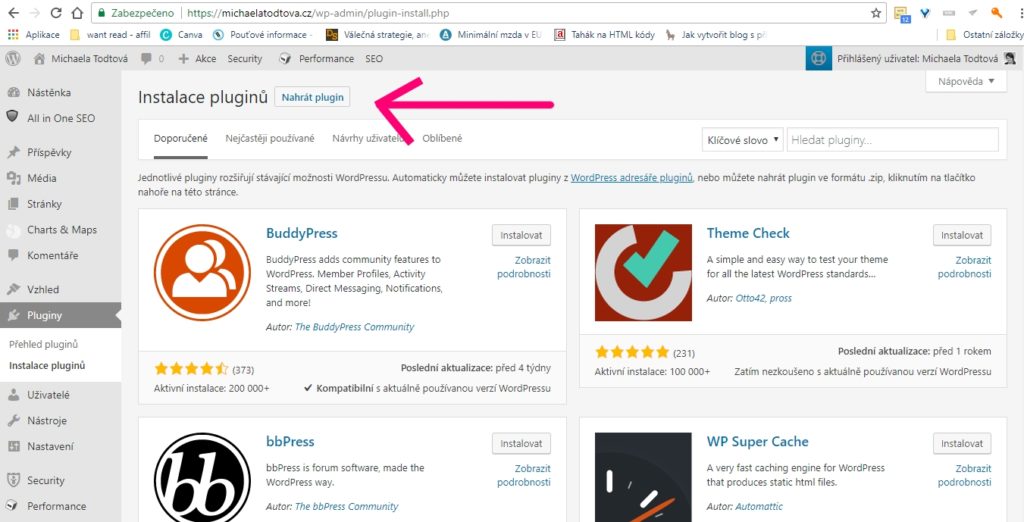
Zde klikněte a začne se vám sám automaticky stahovat plugin (v novém okně). Plugin nainstalujte do vašeho wordpressu. Postup: PLUGINY – INSTALACE PLUGINŮ – NAHRÁT PLUGIN

Pozn. Plugin se stahuje ve formě .zip, nerozbalujte ho, rozbalí se při instalaci sám.
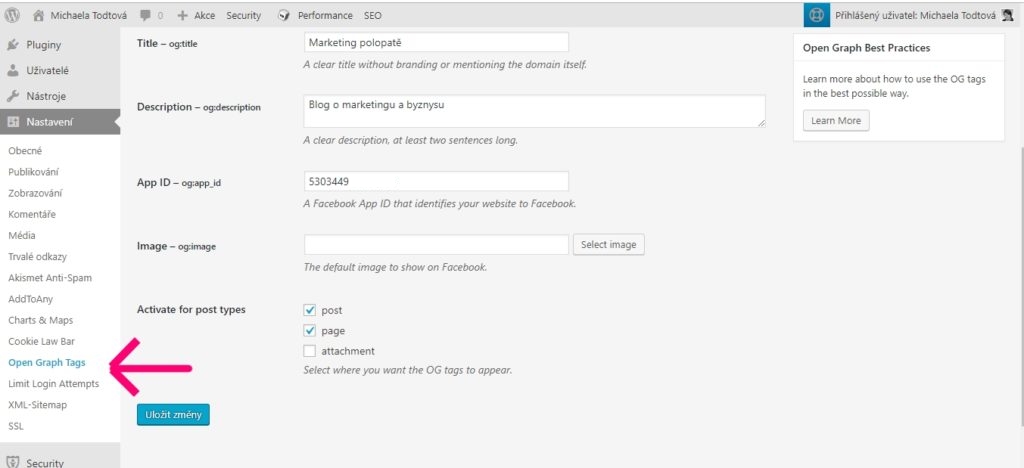
Plugin se dá nastavit přímo v záložce Nastavení, není zde ale moc co nastavovat, spíše to nedoporučuji. Dá se zde jen určit výchozí obrázek, který bude výchozí pro Facebook. Když to ale uděláte, nebudou se vám ukazovat vámi vybrané obrázky, ale vždy se načte jen ten jeden, zvolený jako výchozí. Dále se tady dá nastavit App ID. Mně ale z nějakého důvodu Debugger ukazuje, že mu App ID chybí. Musím to ještě poštelovat.

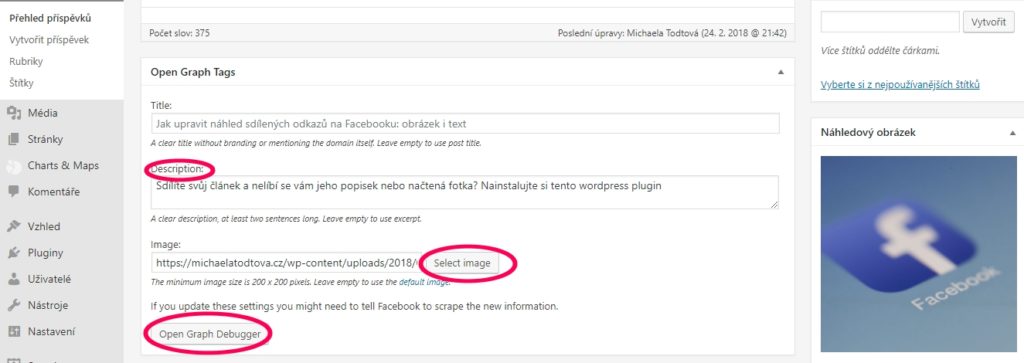
Co je ale skutečně důležité, je jednoduchost úpravy tagů. Pro začátečníky: to, co chcete, aby bylo vidět na Facebooku, se nastavuje u každého příspěvku zvlášť. Tato možnost je dole pod rámečkem, ve kterém píšete text.
Záleží na množství pluginů, které máte ve svém wordpressu, rolujte stránku tak dlouho, dokud neuvidíte toto (červená šipka):
 Všimněte si modré šipky. Při psaní textu, který teď čtete, mám tento editor pod rozepsaným příspěvkem.
Všimněte si modré šipky. Při psaní textu, který teď čtete, mám tento editor pod rozepsaným příspěvkem.
Tip: rámeček s Open Graph Tags editorem se dá posunout přetažením výš.
Co dál?
Teď už jen vyplňte pole Description – to, co chcete, aby se vám ukázalo na Facebooku pod odkazem a vyberte náhledový obrázek na Facebook v poli Select image. Obrázek buď vyberete ze své wordpress galerie nebo jej nahrajete ze svého PC.

Článek běžným způsobem uložte.
Hotovo 🙂
Zkuste si zkopírovat odkaz a hoďte ho zkusmo na Face.
Poznámka: Tlačítkem Open Graph Debugger si můžete otevřít Debugger a podívat se na chyby, které máte u tagů.